Met de nieuwe Google Core Web Vitals update hecht Google steeds meer waarde aan de gebruikservaring. Is jouw website er klaar voor?
Heb jij al gehoord over de nieuwe Google Core Web Vitals update? In juni 2021 verschijnt deze nieuwe SEO-ranking factor! Google gaat steeds meer waarde hechten aan de gebruikservaring. Met deze Google Core Web Vitals update wordt er gekeken naar een verzameling van gegevens. Deze gegevens noemen we de ‘Core Web Vitals’. Dit is een onderdeel van de gebruikservaring wat zal worden aangevuld met de huidige page experience signalen die Google hanteert. Door deze nieuwe Google Core Web Vitals update wordt de SEO van jouw website een klein stukje ingewikkelder. Is jouw website al klaar voor deze nieuwe update van Google? Wij laten je zien wat de Google Core Web Vitals update precies inhoudt en hoe je jouw website hier helemaal klaar voor maakt!
Google hecht steeds meer waarde aan de gebruikservaring op een website. Daarom wil Google dit een grotere rol laten spelen in het tot stand komen van de rankings. Daarom heeft Google een nieuwe update aangekondigd: De Google Core Web Vitals update! De gebruikservaring was natuurlijk al langer een belangrijke Google ranking factor. Maar deze wordt uitgebreid met drie nieuwe meetbare factoren die samen de ‘Core Web Vitals’ worden genoemd.
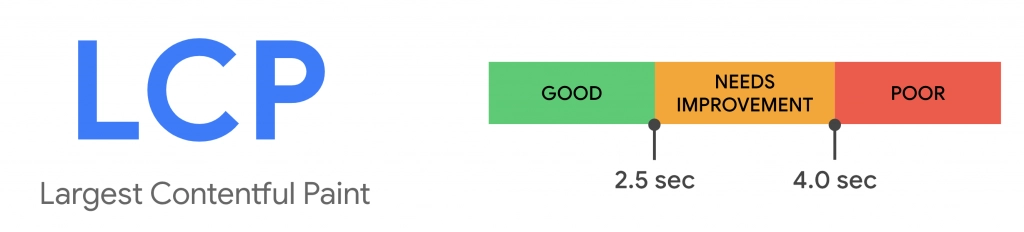
Het eerste onderdeel van de Google Core Web Vitals update is de Largest Contentful Paint, oftewel de LCP. Dit geeft aan hoe lang het duurt voordat het grootste bestand binnen het weergavevenster van de gebruiker geladen is. Denk maar aan video’s, afbeeldingen of grote blokken aan code. De LCP zou 2,5 seconden of minder moeten zijn. Ligt dit tussen de 2,5 en 4 seconden? Dan vindt Google dat er verbetering nodig is. Duurt het langer dan 4 seconden? Dan is deze gewoonweg slecht.
Maar hoe ga jij jouw website optimaliseren met een betere LCP? Een slechtere LCP heeft veel voorkomende redenen. Dit komt door lange reactietijden van de server, lange laadtijden en CSS en JavaScript die de weergave blokkeren.

Laadsnelheid van afbeeldingen verbeteren
Er zijn een aantal zaken die je kunt toepassen om ervoor te zorgen dat de bronnen op jouw website sneller laden. Zo bereidt jij jouw website goed voor op de Google Core Web Vitals update! Wil jij afbeeldingen optimaliseren? Dan kun je deze comprimeren met een online tool zoals Compressor.io. Ook het converteren van afbeeldingen naar een ander formaat kan de laadtijd verbeteren.
Laadsnelheid van blokken tekst (HTML, CSS en JavaScript) optimaliseren
Bij de Google Core Web Vitals update moet je ook rekening gaan houden met de laadsnelheid van blokken met veel HTML, CSS of JavaScript. Om deze te optimaliseren kun je gebruik maken van van een compressie algoritme zoals GZIP. Wanneer data geladen moet worden, wordt deze minder groot zonder verlies van data.
Lange reactietijden server
Om de lange reactietijden van de server op te lossen kun je jouw huidige server optimaliseren of vervangen door een betere. Controleer bij jouw webhoster of er upgrade mogelijkheden zijn. Je kunt er ook voor kiezen om een CDN (Content Delivery Network) te gebruiken. Op deze manier wordt de website geladen vanuit een netwerk van verschillende serves in plaats van één.
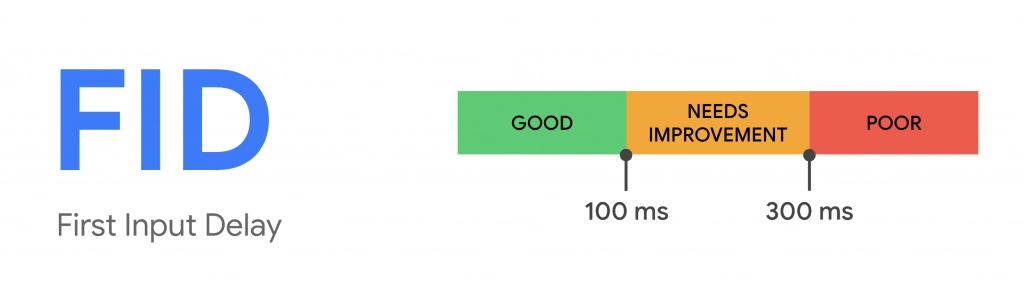
De volgende meetbare factor in de Google Core Web Vitals update is de First Input Delay (FID). De FID wordt gemeten door te kijken hoe lang het duurt voordat de webpagina reageert op de eerste interactie van de gebruiker. De eerste interactie van een gebruiker kan bijvoorbeeld zijn dat hij op een link klikt. Een goede FID score is volgens Google een reactietijd van 100 ms of korter.

De meest voorkomende oorzaak van een slechte FID score is het uitvoeren van zware JavaScript. Wanneer je JavaScript uitvoert op het primaire thread zorgt dit ervoor dat de browser niet kan reageren op de interactie van de gebruiker. Na de ingang van de nieuwe Google Core Web Vitals update is het dus van belang dat je JavaScript op jouw website kunt optimaliseren voor het verbeteren van jouw FID score. Hiervoor zijn meerdere mogelijkheden. Zo kun je lange taken opbreken door het opsplitsen van JavaScript. Daarnaast kun je ervoor kiezen om gebruik te maken van het asynchroon laden van code of het uitstellen ervan. Een derde optie is het gebruik maken van een web worker. Dit is een stukje code dat ervoor zorgt dat javaScript in de achtergrond kan worden geladen.
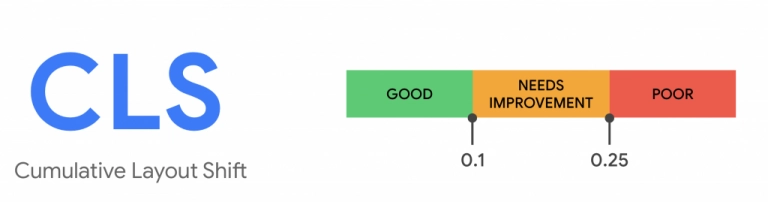
De laatste meetbare factor van de Google Core Web Vitals update is de Cumulative Layout Shift (CLS). Hiermee ziet Google hoe visueel stabiel de pagina’s op jouw website zijn. Google kijkt hierbij naar onverwacht verschuivende elementen die de layout van de pagina veranderen. Dit kan er namelijk voor zorgen dat de gebruiker naast de button klikt. Dit is uiteraard niet goed voor de gebruikservaring! Google heeft aangegeven dat een goede CLS score onder de 0,1 moet zijn.

Een matige tot slechte CLS-score heeft vaak te maken met de indeling van een webpagina. Is er niet voor ieder element een specifieke ruimte gereserveerd? Dan is de kans groot dat er dingen gaan verschuiven zodra deze worden geladen. Daarnaast kan layout verschuiven door dynamisch geïnjecteerde content. Wil jij jouw CLS-score verbeteren en op die manier jouw website optimaliseren voor de Google Core Web Vitals update? Dan kunnen wij jou daarbij helpen!
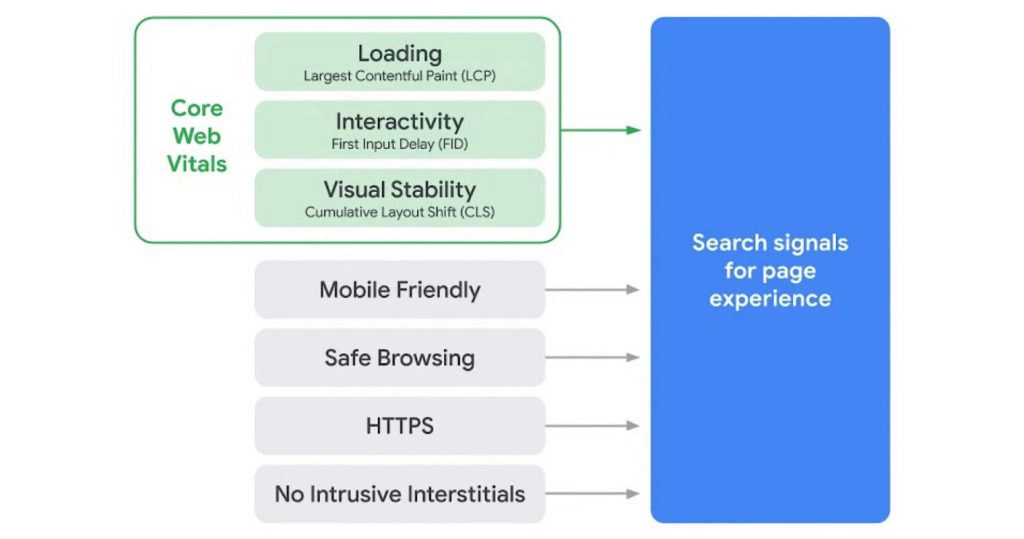
Naast LCP, FID en CLS zijn er nog enkele factoren waar Google al gebruik van maakte om de gebruikservaring van een website te meten. De overige factoren die worden gemeten door Google zijn Mobile Friendly, Safe Browing, HTTPS en No Intrusive Interstitials. Deze factoren vallen niet binnen de update, maar werden al gebruikt als Google ranking factor. Werkt jouw website al goed op mobiele apparaten? Dit is belangrijk omdat steeds meer mensen jouw website bezoeken via de smartphone. Daarnaast moet je in het bezit zijn van een SSL-certificaat. Tot slot is het belangrijk om er rekening mee te houden dat er geen irritante advertenties op jouw website worden vertoond wanneer gebruikers van de ene naar de andere pagina willen navigeren.

Is jouw website al klaar voor de nieuwe Google Core Web Vitals update van juni 2021? Wij kunnen met verschillende tools achterhalen of jouw website al volledig voldoet aan de verschillende criteria of dat er nog werk aan de winkel is. Natuurlijk speelde het gebruiksgemak al een grote rol binnen SEO, jouw website moest al aan verschillende eisen voldoen. Het verschil na de update is dat er een aantal eisen bijkomen. Wil jij weten of jouw website klaar is voor de nieuwe Google Core Web Vitals update? Neem dan gerust contact met ons op! Onze Google specialisten weten namelijk precies hoe ze jouw website hoger laten scoren in Google!
Het is de wens van iedere ondernemer om bovenaan komen te staan in de zoekresultaten van Google. Maar hoe kom je daar eigenlijk? Onze Google specialisten hebben de kennis in huis om jouw website naar de top van Google te tillen. Kan jij wel wat hulp gebruiken met het optimaliseren van jouw website voor de Google Core Web Vitals update? Neem dan gerust contact met ons op en kom eens langs voor een kopje koffie! Samen kei hard Impact maken met jouw website!